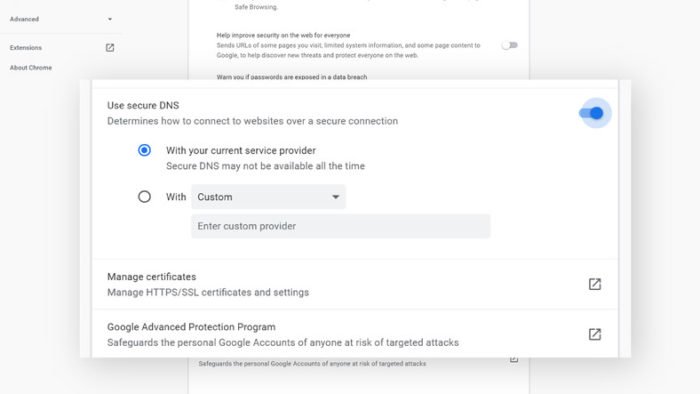
O Google anunciou nesta terça-feira (19) as mudanças do Chrome 83, que oferece mais privacidade para os usuários. Uma das novidades é o DNS-over-HTTPS (DoH), que já estava disponível em fase de testes e agora será oferecido em definitivo. Com ele, o navegador criptografa a conexão feita com os sites que você acessa para impedir que terceiros vejam essas informações.
Antes de exibir o site que você pretende acessar, o navegador consulta um servidor de DNS (Domain Name System) para descobrir qual é o IP relacionado ao endereço que inserido. Essa conexão costuma ser feita em texto puro, mas, com o DNS-over-HTTPS, ela se torna criptografada. A mudança impede que cibercriminosos e até mesmo a sua operadora tenham acesso aos sites que você está visitando.
O DoH será habilitado automaticamente no Chrome para clientes de operadoras que ofereçam suporte ao recurso. As empresas não estão satisfeitas com a mudança, já que terão acesso a menos dados de navegação dos clientes. Além da ferramenta do Google, os usuários também poderão escolher seu próprio fornecedor de DNS seguro em Configurações > Segurança Avançada.
Chrome 83 oferece mais controle sobre cookies
O navegador também melhorou as configurações para os usuários decidirem como cookies serão usados. Com a atualização, é possível bloquear todos os cookies de terceiros, apenas os cookies de determinados sites ou impedir todo o rastreamento.
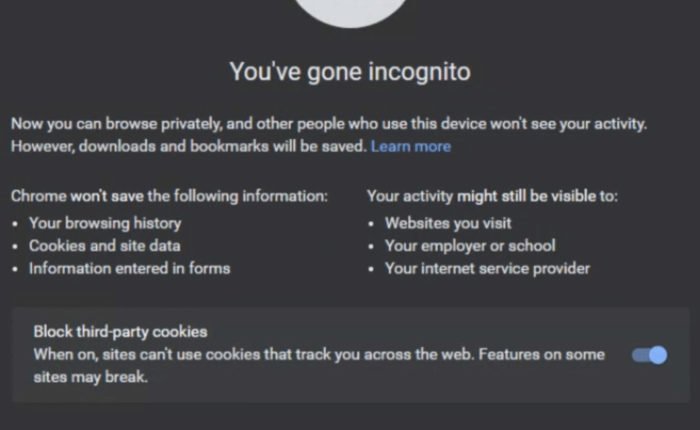
Além disso, o Chrome 83 passou a bloquear por padrão o rastreamento de terceiros no modo anônimo. São os cookies de terceiros que sabem o produto que você pesquisou em um site e levam aos anúncios que te perseguem pela internet.
O Google afirmou que, caso seja necessário, você poderá habilitar o rastreamento de terceiros no modo anônimo. Para isso, será preciso clicar no ícone do olho na barra de endereços. Segundo a empresa, o recurso será lançado aos poucos, primeiro nas versões desktop e para dispositivos Android.
Navegador oferece verificação de segurança
A área de configurações do Chrome passou a oferecer uma verificação de segurança. Com ela, o navegador indica se as senhas armazenadas na sua conta ainda são seguras ou se foram comprometidas por conta de um vazamento, por exemplo.
A verificação ainda alerta se o usuário está com uma versão antiga do Chrome, se instalou uma extensão perigosa e se o modo de Navegação Segura está desabilitado. O Google afirma que as mudanças serão liberadas para todos os usuários nas próximas semanas.
‘)
// Processa cada comentário
let commentCount = 0
let commentCountBreak = 50
response.comments.forEach(comment => {
// Contador de comments
commentCount++
// Processa o HTML do comentário
comment.html = comment.html.replace(/
` : comment.by
// Cria o HTML do comment
let commentHtml = comments_template.replace(/{{(.*?)}}/ig, (raw, prop) => {
return comment[prop]
})
// Insere ele no container apropriado
if (response.comments.length > commentCountBreak && commentCountBreak commentCountBreak) {
$commentsMoreButton.on(‘click’, () => {
$commentsMore.removeClass(‘hidden’)
$commentsMoreButton.remove()
setTimeout(() => {
window.parent.postMessage({
sentinel: ‘amp’,
type: ’embed-size’,
height: document.body.scrollHeight,
}, ‘*’)
}, 50)
})
$comments.append($commentsMoreButton)
$comments.append($commentsMore)
}
// Insere comentários
comments_body.append($comments)
}
// Caso não possua link mas é pra exibir link da comunidade
if (!response.topic_url) {
comments_button_text = comments_button.community
response.topic_url = ‘https://comunidade.tecnoblog.net/’
}
// Caso possua link para o tópico exibe o botão
if (response.topic_url) {
// Cria o texto com link pro tópico
//let $topic_link = $(`
`)
// Insere o link
comments_body.append($topic_link)
}
// Quando terminar, manda notificação para o AMP fazer o resize
if (window.parent) {
// Intervalo pra terminar render
setTimeout(() => {
window.parent.postMessage({
sentinel: ‘amp’,
type: ’embed-size’,
height: document.body.scrollHeight,
}, ‘*’)
}, 50)
}
}
// Se já foram passados os comments, não precisa fazer AJAX, apenas render
if (window.TbComments && window.TbComments.preload) {
render(window.TbComments.preload)
} else {
// Faz o fetch dos comments e depois o render
$.get(comments_api)
.then(render)
}
})
// Função principal
const main = () => {
// Faz carregamento por lazy-load se ele estiver disponível, senão carrega direto (resto da página já carregou)
if (window.TecnoblogLazyloader)
window.TecnoblogLazyloader.setTrigger(‘#comments-body’, 1.8, comments_load)
else
comments_load()
}
// Checa se o documento já carregou, caso sim, dispara a função principal, senão enfilera para quando carregar
if (document.readyState == ‘complete’) main()
else $(window).on(‘load’, main)
})