A Microsoft liberou uma nova versão do teclado SwiftKey, que traz suporte para a versão 12.0 de emojis, que roda para usuários de Android 10 e também mostra com mais vontade quem é a empresa que é dona do app, que é ela mesma, a Microsoft e que comprou o SwiftKey em fevereiro de 2016.
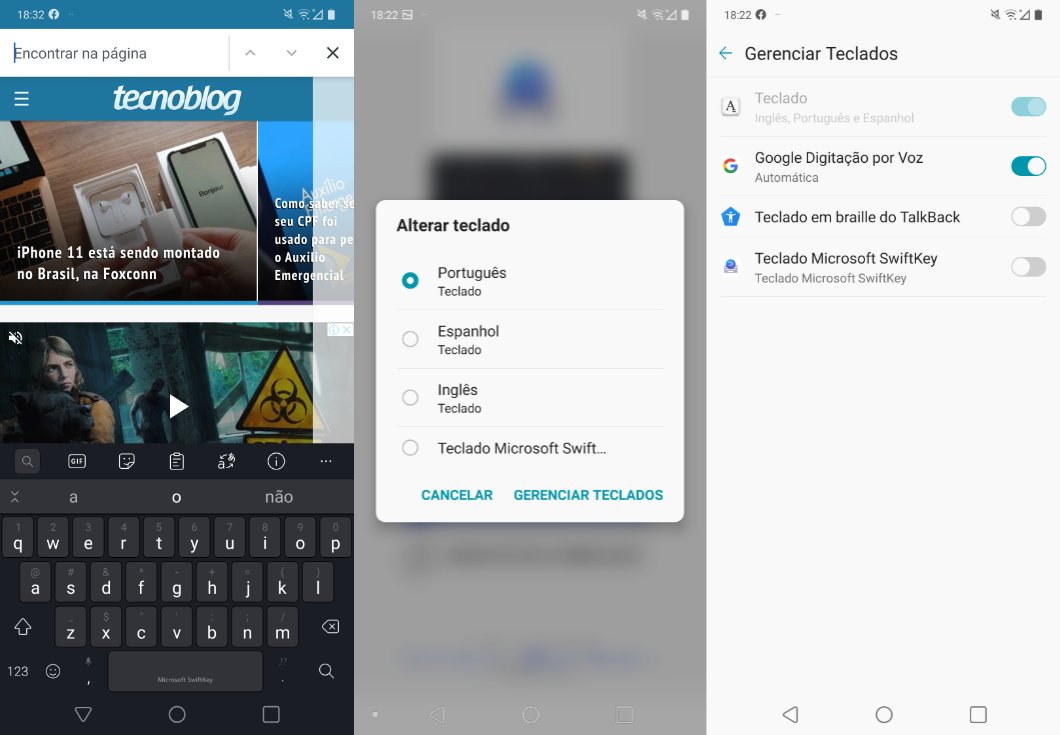
Se você ainda não utilizava o teclado e vai baixar pela primeira vez, notará que dentro da Play Store o aplicativo agora tem nome de Teclado Microsoft SwiftKey, marca que também passou a aparecer dentro da lista de teclados para o método de entrada de texto e até mesmo na barra de espaço da própria interface do app.
Antes deste banho de marca para todo lado, o SwiftKey não mostrava o nome Microsoft em muitos lugares. As principais mudanças desde a compra pela gigante do software estão na inclusão do Bing como sistema de buscas, junto do login com uma conta da Microsoft e que sincroniza algumas informações na nuvem.
Nenhuma destas alterações traz qualquer novo recurso, mas há uma novidade sim e ela está no suporte para a versão 12.0 de emojis, mas que depende de no mínimo a versão 10 do Android para ver seu efeito – que, em fevereiro deste ano, só contemplava 28,6% de todos os dispositivos ativados.
O novo pacote de figurinhas como um coala, um flamingo, cachorro na coleira e mais cores para os bonequinhos, junto de opções de representatividade para emojis com alguma limitação física e até um emoji de braço robótico. O novo (com poucas novidades) teclado SwiftKey já pode ser baixado diretamente da Play Store.
Com informações: Android Police.
‘)
// Processa cada comentário
let commentCount = 0
let commentCountBreak = 15
response.comments.forEach(comment => {
// Contador de comments
commentCount++
// Processa o HTML do comentário
comment.html = comment.html.replace(/
` : comment.by
// Cria o HTML do comment
let commentHtml = comments_template.replace(/{{(.*?)}}/ig, (raw, prop) => {
return comment[prop]
})
// Insere ele no container apropriado
if (response.comments.length > commentCountBreak && commentCountBreak commentCountBreak) {
$commentsMoreButton.on(‘click’, () => {
$commentsMore.removeClass(‘hidden’)
$commentsMoreButton.remove()
setTimeout(() => {
window.parent.postMessage({
sentinel: ‘amp’,
type: ’embed-size’,
height: document.body.scrollHeight,
}, ‘*’)
}, 15)
})
$comments.append($commentsMoreButton)
$comments.append($commentsMore)
}
// Insere comentários
comments_body.append($comments)
}
// Caso não possua link mas é pra exibir link da comunidade
if (!response.topic_url) {
comments_button_text = comments_button.community
response.topic_url = ‘https://comunidade.tecnoblog.net/’
}
// Caso possua link para o tópico exibe o botão
if (response.topic_url) {
// Cria o texto com link pro tópico
//let $topic_link = $(`
`)
// Insere o link
comments_body.append($topic_link)
}
// Quando terminar, manda notificação para o AMP fazer o resize
if (window.parent) {
// Intervalo pra terminar render
setTimeout(() => {
window.parent.postMessage({
sentinel: ‘amp’,
type: ’embed-size’,
height: document.body.scrollHeight,
}, ‘*’)
}, 15)
}
}
// Se já foram passados os comments, não precisa fazer AJAX, apenas render
if (window.TbComments && window.TbComments.preload) {
render(window.TbComments.preload)
} else {
// Faz o fetch dos comments e depois o render
$.get(comments_api)
.then(render)
}
})
// Função principal
const main = () => {
// Faz carregamento por lazy-load se ele estiver disponível, senão carrega direto (resto da página já carregou)
if (window.TecnoblogLazyloader)
window.TecnoblogLazyloader.setTrigger(‘#comments-body’, 1.8, comments_load)
else
comments_load()
}
// Checa se o documento já carregou, caso sim, dispara a função principal, senão enfilera para quando carregar
if (document.readyState == ‘complete’) main()
else $(window).on(‘load’, main)
})